Optimiser ses images pour le web

Lorsqu’il s’agit d’optimiser les performances de votre site web, l’attention portée aux images est une étape cruciale souvent négligée. Et pourtant, il s’agit d’un véritable art à maitriser, puisqu’elle permet d’attirer des clients sur notre site internet. Mais alors, comment afficher ses images et sous quel format ?
Pourquoi optimiser ses images ? 🤔
Aujourd’hui, des centaines de millions d’internautes utilisent le moteur de recherche de Google pour découvrir et explorer visuellement des contenus web. Les images constituent donc une source importante de trafic et sont décisives pour le positionnement de votre site en référencement naturel. Elles ne peuvent pas être ignorées.
Pourquoi ? Simplement parce que les moteurs de recherche tiennent compte de la vitesse de chargement des pages dans leur algorithme de classement. Des images optimisées garantissent un chargement plus rapide des pages. Cette optimisation viendra ensuite influencer le parcours client, puisque les visiteurs sont plus enclins à rester sur un site qui se charge rapidement. On le sait, le temps de chargement d’une page doit se faire en moins de trois secondes, afin de connecter les utilisateurs aux produits ou services. Particulièrement en mobile ou dans les régions avec une connectivité limitée où la bande passante consomme plus que la normale. Si le temps de chargement est supérieur à trois secondes, les utilisateurs feront augmenter le taux de rebond, et finiront par affecter les conversions. Plus l’utilisateur va rester sur notre site, plus il sera satisfait et plus il vous permettra d’atteindre les objectifs fixés.
On estime une amélioration de la vitesse de chargement d’un site web avec une optimisation de 50% sur le poids des images. Non seulement le temps de chargement sera plus rapide, mais le stockage sera également augmenté. C’est un détail qui n’est pas négligeable, particulièrement lorsque l’espace de stockage de l’hébergeur de votre site est bien défini. Optimiser ses images n’est donc pas simplement un gain de temps, mais permet également de faire des économies financières.
C’est quoi l’optimisation d’images ? 📷
Lorsqu’on récupère une image numérique d’un appareil photo ou d’un téléphone, plusieurs éléments contribuent à définir sa qualité et son poids. La définition, la résolution et d’autres informations jouent un rôle crucial dans la détermination de la charge de l’image.
Les formats d’image variés peuvent donner lieu à des fichiers de plusieurs mégaoctets. Généralement, on considère qu’une image devient lourde au-delà de 10 mégas. La définition de l’image, exprimée en pixels, correspond à ses dimensions. Chaque pixel constitue la plus petite composante de l’image numérique, et en zoomant sur l’image, on peut discerner chaque pixel distinctement. Logiquement, une image comportant un grand nombre de pixels est plus détaillée, mais elle est aussi plus lourde en termes de poids de fichier.
La résolution, une donnée chiffrée accompagnant le fichier de l’image, s’exprime en ppp (points par pouce). Cette valeur est particulièrement utile si l’on envisage d’imprimer l’image. La date et l’heure de la prise de vue sont d’autres données stockées avec l’image, en plus de la résolution.
Optimiser des images signifie trouver un compromis entre la définition (la qualité) et le poids du fichier. L’objectif est d’obtenir une image légère sans compromettre sa lisibilité. Trouver cet équilibre est essentiel pour garantir des temps de chargement rapides sur les sites web, évitant ainsi de frustrer les visiteurs et contribuant à un référencement naturel optimal.
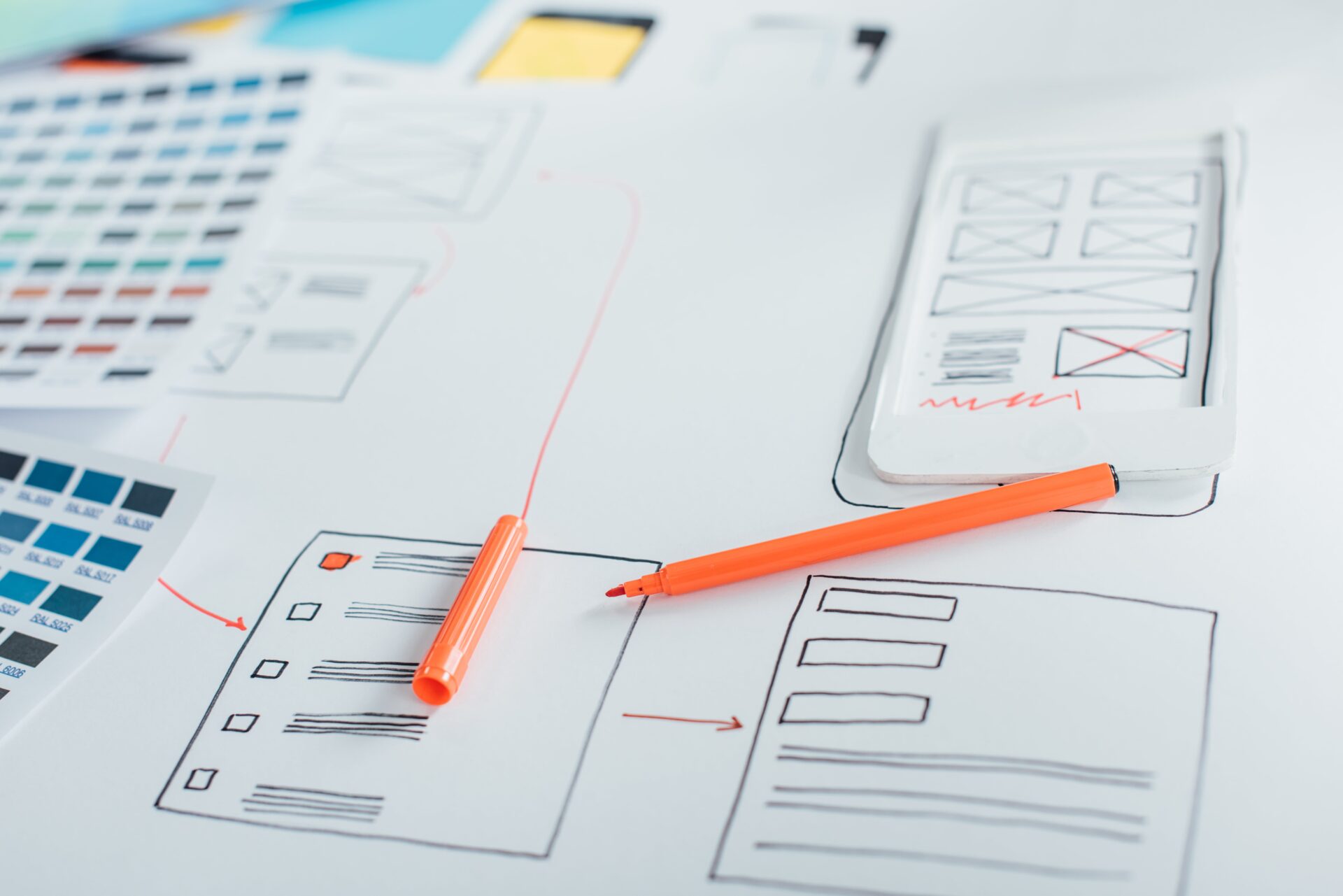
Comment optimiser ses d’images ? 🛠️
L’objectif principal de cette démarche est de réduire la taille des images sans compromettre leur qualité. Un processus bien pensé s’articule autour de plusieurs étapes afin d’atteindre cet équilibre.
Avant tout, il est impératif de créer des images dans des formats et dimensions adaptés. Cette précaution permet de prévenir les distorsions et assure une adaptation parfaite à l’usage prévu, améliorant l’esthétique globale du site.
Puis, l’optimisation des images débute par l’enregistrement sur ordinateur. Cette étape permet de conserver la qualité tout en réduisant la taille du fichier, permettant un équilibre entre performance et lisibilité. Notons également que la compression intervient ensuite, pour minimiser la taille des fichiers sans sacrifier la qualité visuelle. Chaque plateforme requiert des formats et niveaux de compression bien spécifiques. Un ajustement minutieux permet de garantir une expérience utilisateur optimale. Enfin, divers formats d’image existent, chacun avec ses spécificités, avantages et inconvénients. Le choix du format approprié dépend de la plateforme d’utilisation. Une sélection bien pensée permet de garantir un bon référencement et une rapidité de chargement.
Ensuite, notons également que les moteurs de recherche explorent les noms de fichiers d’images. Il est donc très important de choisir des appellations en lien avec les mots clés ciblés pour améliorer le positionnement du site. Les balises alt, descriptions alternatives des images, renforcent le référencement naturel. Il faut donc, une fois encore, placer les mots-clés définis dans ces balises afin de gagner en visibilité. Ces balises sont également cruciales pour les utilisateurs non-voyants.
Comme mentionné précédement, la rapidité de chargement des pages permet de retenir les visiteurs. On va donc comprimer intelligemment les images, en gardant une taille de fichier optimale, en visant une taille en dessous de 70ko.
Le format web.p : Le WebP, lancé par Google en 2010, a gagné en popularité au cours des années 2021-2022. Son objectif est de rendre les images plus légères, améliorant ainsi les temps de chargement des pages web. Comparé au JPEG traditionnel, le WebP peut être jusqu’à cinq fois plus léger. Google encourage l’adoption de ce format pour une expérience utilisateur plus rapide et fluide, que ce soit sur smartphone, tablette, ou ordinateur.
L’optimisation des images est un élément essentiel pour un site web performant. Que vous utilisiez un site WordPress ou une technologie plus poussée comme Adobe Commerce, des outils intégrés et des pratiques intelligentes peuvent grandement améliorer la vitesse de chargement et l’expérience utilisateur. En adoptant ces techniques, vous assurez à vos visiteurs une navigation plus rapide et agréable sur votre site, quel que soit le dispositif utilisé.
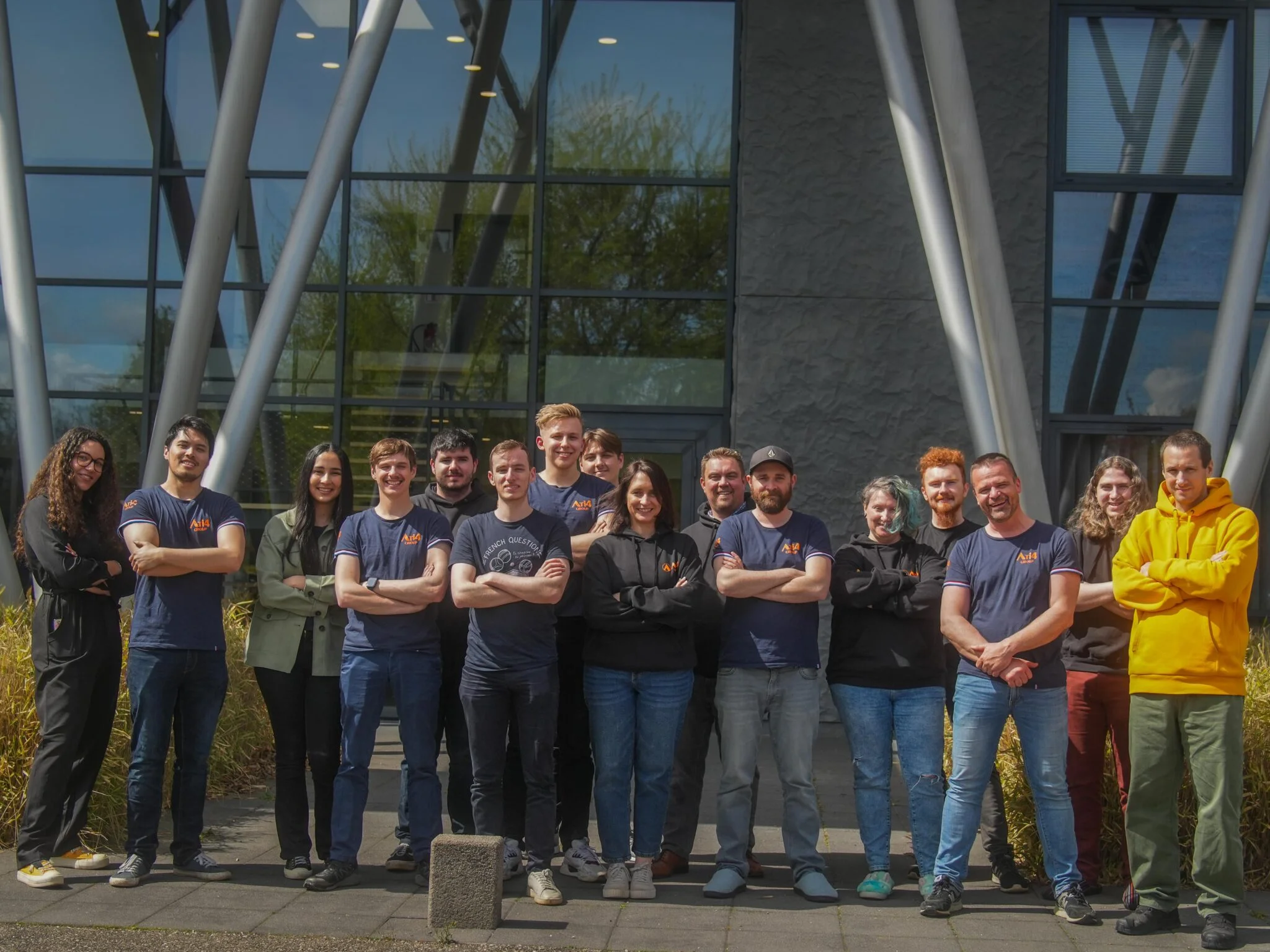
Découvrez les actus de l’entreprise.
Parce que mêler plaisir, partage et travail est au cœur de notre philosophie, nous prenons toujours soin de joindre l’utile à l’agréable..

Découvrez comment un PIM (Product Information Management) peut optimiser votre SEO en centralisant vos informations produits, en automatisant la diffusion multi-canaux et en améliorant votre visibilité organique.

Gérer votre CMP en B2B : pourquoi une plateforme de gestion du consentement performante est un investissement stratégique pour la conformité RGPD, la data et la performance marketing.

Découvrez comment le cadre CURL renforce la crédibilité, l’utilité, la réputation et la loyauté de votre marque B2B à l’ère de l’intelligence artificielle. Une stratégie essentielle pour devenir la référence que les systèmes IA recommandent naturellement.

Découvrez comment l’intelligence artificielle révolutionne le e-commerce : expériences d’achat personnalisées, assistants 24/7, gestion prédictive des stocks et détection de fraudes.

Optimisez votre tunnel d’achat en améliorant la livraison et le paiement. Découvrez comment réduire les abandons de panier, augmenter la conversion et créer une expérience client fluide et performante.

Avant, le succès se mesurerait au volume de trafic, au nombre de sessions et aux clics frénétiques sur « Ajouter au panier ». Aujourd’hui les consommateurs d’aujourd’hui ne pensent plus en termes de canaux séparés mais attendent une expérience fluide et cohérente, quel que soit le point de contact qu’ils choisissent avec la marque.

Aujourd’hui, tous les regards sont tournés vers l’intelligence artificielle, ses promesses et ses avancées ultra rapides. À côté, l’accessibilité numérique, elle, est plus en marge. Un sujet jugé « moins vendeur« , qui remplit moins les salles de conférence que l’IA, souvent perçu comme une contrainte technique plutôt qu’un levier de croissance.

En 2026, le e-commerce entre dans une phase de transformation profonde. Après deux décennies de croissance quasi continue, le marché européen, et particulièrement français, atteint un stade de maturité où la performance ne repose plus seulement sur l’acquisition de trafic ou l’optimisation du taux de conversion.

Découvrez comment associer growth hacking et SEO pour augmenter votre visibilité, améliorer votre trafic qualifié et transformer votre site en moteur de croissance.

Depuis quelques mois, un nouveau terme envahit les discussions entre professionnels du web : le GEO, ou Generative Engine Optimization. Entre effet de mode et véritable révolution, difficile de faire le tri dans le flot d’informations qui circulent.

Un site a une durée de vie limitée (souvent 3 à 5 ans) avant de nécessiter un petit coup de neuf. Les technologies avancent, les comportements des utilisateurs changent, et les attentes en matière de design et d’expérience digitale ne cessent de croître.

La génération de leads est au cœur de toute stratégie digitale performante. Elle consiste à attirer, identifier et convertir des prospects qualifiés grâce à des leviers marketing adaptés à chaque cible. En B2B, l’enjeu repose sur la valeur, la pédagogie et la relation de confiance sur le long terme. En B2C, la réussite vient de l’émotion, de la rapidité et de l’expérience utilisateur.

Lors du Meet Magento qui s’est déroulé aux Pays-Bas début novembre 2025, Willem Wigman, fondateur d’Hyvä, a officialisé une décision qui bouleverse l’écosystème Magento : le passage du thème sous licence open source. Cette annonce est un tournant décisif dans la stratégie de l’entreprise et redéfinit l’accessibilité de la plateforme pour l’ensemble des acteurs du e-commerce.

Dans le contexte actuel, chaque milliseconde de gagner sur votre site compte. L’optimisation de vos web performances est un plus en termes d’expérience clients. Un site qui ne se charge pas instantanément perd tout de suite des visiteurs.

La version 5.5.0 de Matomo marque un tournant pour l’analyse web. Elle intègre des fonctionnalités qui permettent de mieux comprendre le trafic issu des nouvelles sources numériques, notamment les assistants IA comme ChatGPT, Copilot, Gemini ou Claude.

La rédaction web emprunte de plus en plus ses techniques au journalisme, et l’une des plus efficaces pour capter l’attention est celle de la pyramide inversée.

Comment célébrer notre 5e anniversaire ? On vous fait le recap de notre voyage en Espagne, à Palma de Majorque.

Le personal branding est un levier essentiel dans la construction de votre stratégie marketing. Il ne s’agit plus seulement de de vendre votre produit ou vendre service, mais de vendre une histoire, une vision et une personnalité autour de votre marque.

En e-commerce B2B et B2C, l’efficacité des fiches produits repose sur la notion de copywriting, c’est-à-dire l’art de rédiger des textes qui informent, intéressent et poussent à passer à l’action.

Depuis quatre ans, le baromètre Shopper Trends, mené par Imediacenter, Publicis Media et Epsilon France reflètent l’évolution des comportements d’achat et des attentes des consommateurs. Et en 2025, les Français réinventent leurs parcours d’achat.

Dans le contexte B2B, de nouvelles compétences s’imposent. Et au cœur de cette stratégie, un élément joue un rôle clé : la fiche produit.

Dans le contexte économique actuel, difficile de convaincre que la notoriété mérite sa place dans les priorités marketing. Et pourtant, le SEO reste un levier majeur pour les entreprises B2B.

Nous évoluons dans un écosystème fragmenté, où il est possible de jongler avec une infinité de sources d’information, de plateformes différentes et de points de contact avant de se décider. C’est un cycle désordonné, imprévisible et pourtant déterminant dans la finalité de l’achat : le Messy Middle.

Pendant des décennies, le célèbre « entonnoir de conversion » (ou funnel marketing) suffisait à comprendre et interpréter le comportement des consommateurs. Mais en 2025, leurs comportements ont radicalement changé, en lien avec les nouvelles tendances de consommation.

Aujourd’hui, impossible d’ignorer la puissance du contenu vidéo dans une stratégie marketing. Sur les réseaux sociaux comme Instagram, TikTok ou LinkedIn, la vidéo s’impose comme le format le plus sollicité et le plus engageant.

Boosté par la digitalisation, les nouvelles attentes des acheteurs et la transformation des usages, le e-commerce B2B n’est plus un simple canal annexe : c’est devenu un levier de croissance, de fidélisation et d’efficacité opérationnelle.

Le parcours B2B est plus réfléchi, plus long, souvent interrompu, mais rarement anodin. Lorsqu’un utilisateur ajoute un produit à son panier, il manifeste un intérêt réel pour la marque et/ou son produit. Un panier abandonné n’est pas donc forcément une fin en soit, mais peut être le début d’une intention d’achat.

L’information produit est vaste, alors comment la gérer, la structurer et la diffuser sans friction ? C’est exactement ce que permet Akeneo, lorsqu’il est couplé à une plateforme robuste comme Magento.

Quand on pense e-commerce, on imagine souvent un consommateur installé confortablement sur son canapé, passant sa commande depuis son ordinateur ou son smartphone. Pourtant, une autre réalité du e-commerce mérite toute notre attention : celle du B2B.

Les acheteurs professionnels, bien informés et habitués aux interfaces fluides du B2C, attendent désormais des parcours d’achat sur mesure, à la fois pertinents, efficaces et adaptés à leurs besoins métier.

La Google Core Update de juin 2025, officiellement lancée le 30 juin, marque une nouvelle étape dans l’évolution du moteur de recherche et du référencement naturel.

Si viser la lune semble irréaliste, il existe une approche bien plus stratégique, plus précise et surtout, beaucoup plus rentable sur le long terme : celle des mots-clés de longue traîne.

Selon les derniers chiffres du secteur, plus de 66 % des entreprises affirment vouloir développer leur activité à l’international dans les prochaines années.

Derrière l’interface fluide se cache un système fondé sur l’apprentissage automatique. Autrement dit : ce que vous lui donnez, il l’enregistre, il s’en souvient et il l’utilise.

Loin d’être de simples vitrines de communication, ces plateformes sociales sont aujourd’hui de véritables canaux de vente.

À partir du 28 juin 2025, de nouvelles normes en matière d’accessibilité entreront en vigueur. Quels seront les impacts sur votre e-commerce ?

Avec l’introduction de son module shopping, ChatGPT s’impose comme un nouvel assistant d’achat intelligent, capable de transformer le parcours consommateur, bien au-delà des simples recommandations.

Depuis plusieurs mois, Hyvä lève le voile sur une série de nouveautés techniques et stratégiques qui transformerons profondément tout l’écosystème Adobe Commerce.

TikTok, initialement connu comme une plateforme de vidéos courtes divertissantes, a récemment introduit TikTok Shop, une fonctionnalité qui pourrait bien redéfinir les règles du jeu dans le monde du e-commerce.

Agences, éditeurs, experts du numérique et acteurs du digital, vous n’avez pas pu passer à côté de l’information. À compter du 28 juin prochain, tous les services du commerce électronique devront se conformer à de nouvelles obligations en matière d’accessibilité numérique.

En France, le RGAA repose sur 106 critères de conformités regroupés dans 13 thématiques fondamentales, qui viendront guider l’audit de votre plateforme.

L’API Speculation Rules permet aux navigateurs de pré-rendre les pages qu’un utilisateur est susceptible de visiter, offrant ainsi une navigation plus fluide et rapide.

C’est l’événement de l’année pour la communauté Magento et Adobe Commerce. Après avoir conquis les cœurs et les esprits lors d’éditions aux quatre coins du monde – des Pays-Bas aux États-Unis en passant par l’Inde – Meet Magento fait sa première apparition en France en 2025.

À travers le Tour de France de l’IA, organisé par le Medef et Numeum, les entreprises françaises ont partagé leurs expériences liées à l’IA, et les bénéfices concret qu’elles en tirent dans le cadre de “Sommet pour l’action de l’IA”.

Dans un monde où le e-commerce est devenu un véritable pilier de l’économie mondiale, les modèles de vente B2B et B2C apparaissent comme deux facettes essentielles du système.

Le PIM, ou solution de gestion de l’information produit, est un outil qui va venir collecter les données de vos produits afin de les intégrer directement dans le format le plus adapté pour votre équipe, au sein d’un seul outil numérique

Le design thinking, est une méthodologie qui a pris son essor dans les années 80 avec des applications dans divers secteurs, dont celui de l’e-commerce.

La Gen-Z, c’est cette nouvelle génération composée d’individus nés entre 1997 et 2012 et qui représente aujourd’hui un secteur conséquent du marché digital. Qui sont ces nouveaux consommateurs ?

Des millions d’internautes effectuent des recherches tous les jours via différents moteurs de recherche, que ce soit pour trouver une réponse à leur question, un restaurant, un objet spécifique ou une horaire. Ces recherches représentent de réelles opportunités pour les entreprises de faire la différence face à la concurrence.

Le club Gorilla, intégré à l’ASPTT de Strasbourg, est une section sportive engagée dans la promotion et l’enseignement du Football Américain en Alsace.

Ces techniques marketing permettent d’encourager l’acheteur à compléter son panier avec des produits complémentaires à ses articles initiaux. Bien qu’elles soient souvent confondues, ces deux techniques de vente ont des objectifs bien distincts, qui peuvent être très efficaces lorsqu’elles sont bien mises en œuvre.

La vente C2C représente une évolution majeure dans le paysage du e-commerce. Dans ce modèle, les particuliers sont les principaux acteurs, en utilisant des sites ou des applications spécialisées pour vendre et acheter des biens ou des services entre eux.

Les tunnels de vente font référence à une technique visant à maximiser le taux de conversion pour vendre plus et mieux en ligne.

Dans le paysage numérique actuel, les avis clients qu’ils soient positifs ou négatifs, informent les consommateurs sur la qualité des produits ou services qu’ils envisagent d’acheter. Les avis positifs peuvent considérablement accroître les ventes grâce à leur influence sur les décisions d’achat des autres consommateurs.

La nouvelle génération passe beaucoup de temps sur les réseaux sociaux, ce qui a fait émerger de nouveaux métiers, notamment celui d’influenceur ou créateur de contenu. Le marketing d’influence est désormais une stratégie incontournable pour les entreprises.

Grâce à l’essor d’internet et des technologies numériques, il est désormais possible pour les consommateurs d’acheter des produits et services auprès de vendeurs situés dans d’autres pays avec beaucoup plus de facilité.
De nos jours, les réseaux sociaux jouent un rôle prépondérant dans nos vies. Certains les utilisent pour partager leur quotidien, d’autres pour diffuser des messages, et certains simplement pour rester en contact avec leurs proches ou se tenir informés de l’actualité.
ChatGPT, cette nouvelle intelligence artificielle qui permet de rédiger du contenu (ultra) rapidement. Une avancée technologique inédite, qui fascine, qui inquiète et qui transcende les interactions entre l’humain et la machine. Impressionnant, non ?

La gestion d’un site e-commerce ne se limite pas uniquement à la maîtrise des outils technologiques.Les soft skills jouent un rôle tout aussi important dans le succès et la pérennité de votre plateforme digitale.

Au fil des années, l’attention portée à l’expérience utilisateur (UX) et à l’interface utilisateur (UI) a été constante, mais aujourd’hui, on tend davantage vers une nouvelle notion tout aussi cruciale : l’expérience client (CX).

La réalité virtuelle (VR) est une nouvelle technologie en plein essor qui vient bouleverser de nombreux secteurs, y compris celui du e-commerce.

Les fiches produits sont les fondements de la stratégie commerciale et jouent un rôle primordial dans la conversion de visiteurs à clients.

Le social commerce est un nouveau canal de vente en pleine croissance ces dernières années, et qui continuera sans le moindre doute, de grandir dans les années à venir.

Le commerce électronique a connu une croissance fulgurante au cours des dernières décennies et tout l’enjeu est de réussir à limiter l’emprunte écologique de cette industrie en plein essor.

Dans le monde du design digital, deux termes reviennent invariablement dans les discussions : l’Expérience Utilisateur (UX) et l’Interface Utilisateur (UI).

Disposer d’un site internet est aujourd’hui indispensable mais ses fonctionnalités, ses coûts et ses niveaux de complexité peuvent varier d’un CMS à l’autre.
Depuis deux ans, une nouvelle solution se démarque : c’est la solution Hyvä.

L’industrie du e-commerce continue de se développer, stimulée par l’innovation, les comportements consommateurs et les attentes du marché.

Dans l’univers dynamique du marketing et des ventes en ligne, le taux de conversion émerge comme un indicateur clé, témoignant de la performance et du succès d’une stratégie.

Dans le monde du marketing, l’efficacité est le maître-mot. Les entreprises cherchent constamment des moyens de maximiser leurs investissements marketing pour obtenir le meilleur ROI possible, en plaçant le client au cœur de leur stratégie.

Dans un paysage numérique en constante évolution, il est important de veiller à ce que votre site soit performant, sécurisé et à ce que ce dernier réponde aux besoins de vos utilisateurs.

Dans l’univers en perpétuelle évolution de l’économie, un modèle économique numérique est en plein boom, prêt à s’adapter à de nouvelles réalités et à trouver des moyens plus innovants les uns que les autres.

Dans l’ère numérique d’aujourd’hui, le Web Marketing est devenu un élément incontournable pour les entreprises qui souhaitent développer leur offre de produits et de services en ligne.

Le taux d’engagement est devenu un indicateur clé pour mesurer l’interaction et l’implication des utilisateurs vis-à-vis d’un contenu ou d’une marque.

La sécurité de votre site web, que vous soyez une petite entreprise ou une grande marque, doit représenter un point d’honneur.

Dans un monde complètement digitalisé, il est indispensable d’avoir une stratégie de branding impactante et solide afin de gagner en visibilité et en crédibilité en ligne.

Aaaaaahhh les soldes, cet événement tant attendu par les consommateurs à la recherche de bonnes affaires et de réductions. Mais cet évènement est aussi une date majeure dans les calendriers de sites e-commerce.

L’optimisation technique d’un site web est un élément essentiel pour garantir une expérience utilisateur fluide, améliorer ses performances et renforcer son référencement.

Le premier juin dernier, nous avons soufflé notre troisième bougie…. Eh oui, déjà ! 🥳

Avec Magento 2, des améliorations et fonctionnalités ont été introduites, offrant aux entreprises une gestion du site optimisées.

Nous avons récemment mené une étude interne afin d’évaluer notre marque employeur ATI4 et d’identifier les axes d’amélioration possibles.

Un an plus tôt, nous recrutions 4 développeurs pour notre Magento Academy. Notre objectif était de les former à cette nouvelle technologie.

En novembre dernier, ATI4 a organisé, aux côtés de Numéric Emploi Grand-Est, sa première soirée Apéro Dev.